こんにちは、Webサイト制作勉強中のOuiです。
Web制作を始めて1か月目の頃。
メディアクエリを覚えて、レスポンシブサイトを
制作していた時にぶち当たった壁。
スマートフォンの実機や、ブラウザを縮めたり検証ツールで見たりした時、
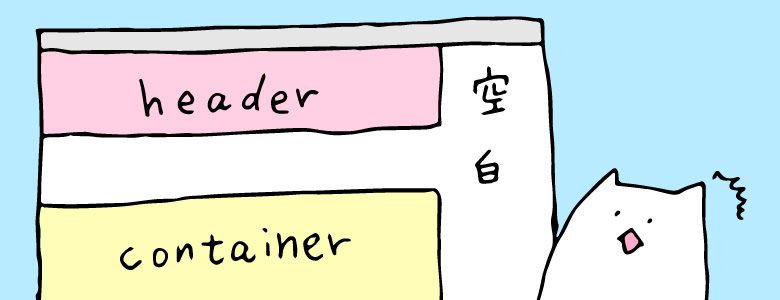
ブラウザの右側に謎の余白ができる…
検証ツールで見てみると、htmlやbodyの幅ごと幅のサイズが小さくなっている。
CSS(スタイルシート)でheaderやfooterの幅、widthは
100%指定になっているのに、
表示はちっとも100%になっていない。
何!故!
結論から言うと、どこかのdivやコンテンツのwidthが
数値で指定されているからでした。
先生から指摘いただいて、目からうろこ。
例えば、コンテンツを囲っている
containerのwidthが960px指定のままで、
レスポンシブ時にもそのままだと、
変な余白が出ることが多いです。
解決方法としては、px指定をやめてレスポンシブ時は全部widthを%に指定し直す。
もしくは、PCの最初のレイアウト時からなるべく%指定でCSSを
書いてあげるようにする。
それだけで、謎の余白はきれいさっぱり消えます。
あんなに悩んでいたのが、嘘のよう。
たまに、min-widthを設定すれば解決します、と
書いているところもありますが、
根本的解決をしたいなら、widthの%指定をしてあげることを
強くオススメします!
CSSは裏切らない!
問題あるのはCSSじゃなくて、
書いている自分自身のことが多い
と学習したのでした…
以上、備忘録でした。