
Photoshopで、シェイプにレイヤー効果を使うと、クリッピングマスクが消える件について
こんにちは、WebデザイナーのOuiです。
実務経験半年積んで、無事に試用期間が終了しました。
うれしい。
現在割とオタクな自分を活かせる仕事をしています。
さて、今回のお題。
困っていたこと。
シェイプが消えた!
シェイプをシェイプでクリッピングマスクすると、上のシェイプが消える問題。
なぜ。
意味がわからず枕を濡らす日々。
回答。
レイヤー効果が原因
Photoshopでシェイプにレイヤー効果を使うと、クリッピングマスクしたものが消えます
半年前、この問題に散々悩まされました!
Webデザインでは、シェイプを多く使うのですが、
突然デザインしていたシェイプが消えることがあり、
とても困っていました。
最初はレイヤー効果の所為なんて原因もわからず、
シェイプが見えなくなる原因を調べるのも大変でした。
「シェイプ」「クリッピングマスク」「消える」で検索しても
なかなか原因までたどり着かず。
消える場合の状況
例えばこんな感じ。
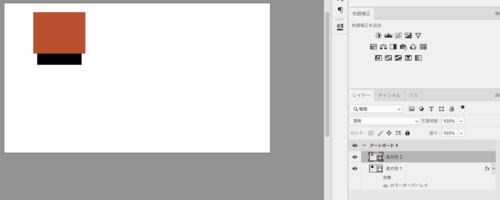
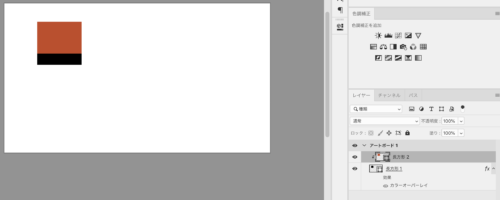
まずはシェイプを2つ作って、一部重ねます。
下に黒いシェイプ、上に茶色のシェイプ。
そしてクリッピングマスクを設定する。
ここまでは大丈夫。
普通の動きです。
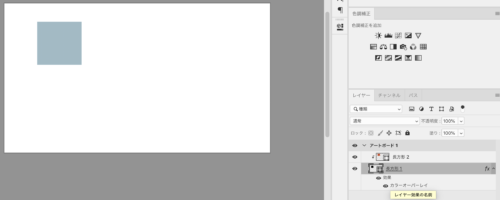
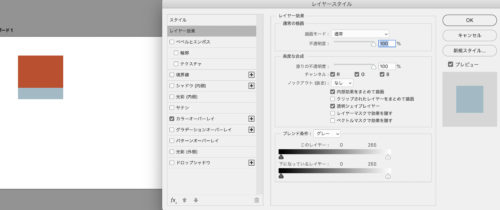
そして、下の黒いシェイプにレイヤー効果をかけます。
今回はカラーオーバーレイで水色にしてみました。
fxの機能ですね。
すると、
上にクリッピングマスクをしていた茶色のシェイプが、まるっと消えた!
Webデザインをするにあたって、これは大問題です。
せっかく作ったシェイプが消えてしまう。
もう1個黒いシェイプと同じ形の透明なシェイプを複製すれば
クリッピングマスク機能は一応使えるものの、
手間がかかるし面倒くさい。
何か、解決方法はないものか?
解決策は、あります!
レイヤースタイルのレイヤー効果のチェックボックスのチェックを変更だ!
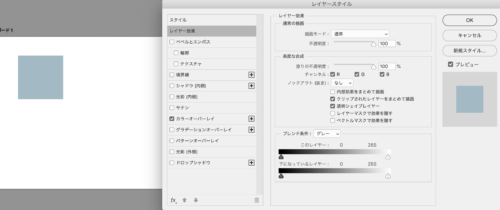
さて、まずはデフォルトのレイヤー効果のチェックはこうです。
このチェックボックスのチェックを、以下のように設定します。
「内部効果をまとめて描画」にチェックを入れ、
「クリップされたレイヤーをまとめて描画」のチェックを外します。
簡単に覚えるなら、上から1個目と2個目のチェックを入れ替える、でOKです。
すると、レイヤー効果を維持したまま、消えていたクリッピングマスクも表示されました!
このチェックの方法を覚えていれば、レイヤー効果でグラデーションを適用しつつ、上にストライプ模様を乗せることも出来るし、シェイプもレイヤー効果も使い放題です。
まとめ!
シェイプを使っていてクリッピングマスクがおかしくなったら、レイヤー効果の所為!
それでもシェイプにレイヤー効果を使いたい場合は、チェックボックスをチェックしよう。
これで解決しましたか?
以上、自分の備忘録も兼ねてのブログでした。