
2yui's
Webデザイン制作など。
CSSと動画制作が
たまらなく好きな人の
ポートフォリオサイト。

Webデザイン制作など。
CSSと動画制作が
たまらなく好きな人の
ポートフォリオサイト。
フェリカテクニカルアカデミー訓練生。CSSの知識ほぼ無しで入学、1か月でCSSが大好きになる。
1997年14歳ころからhtmlを独学で勉強。タッチタイプを会得。

大学は女子美術大学洋画専攻卒。その後3年半コンセプトカフェ(アルバイトから正社員登用)、5年ECサイト勤務。その狭間で、絵画の個展、グループ展を数多く経験。
ECサイト勤務中CSSが読めないことに困り、PCスキルを付けたいと思い立つ。そしてフェリカテクニカルアカデミーに入学、勉学に励む。


学校の授業の一環で、無償でクライアントのサイト制作を行った。
自分の探したクライアントは町の獣医さん。
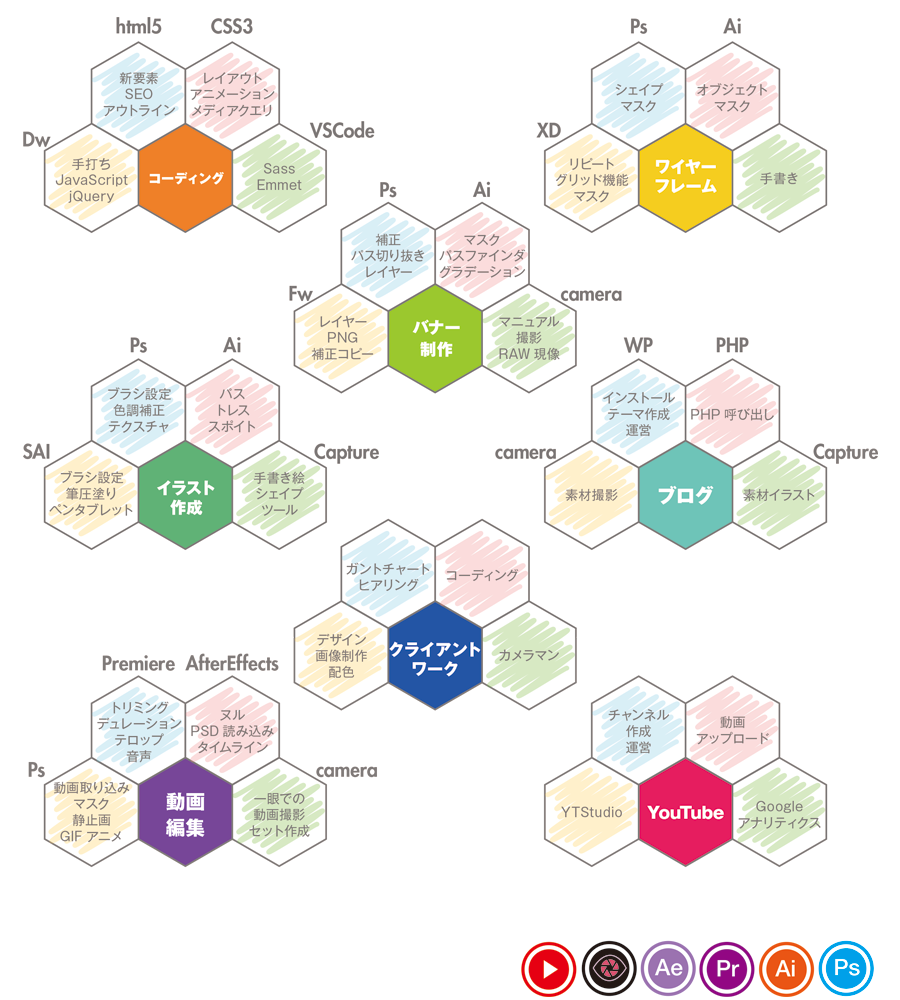
打ち合わせから、サイトデザイン、一眼レフでの写真撮影、
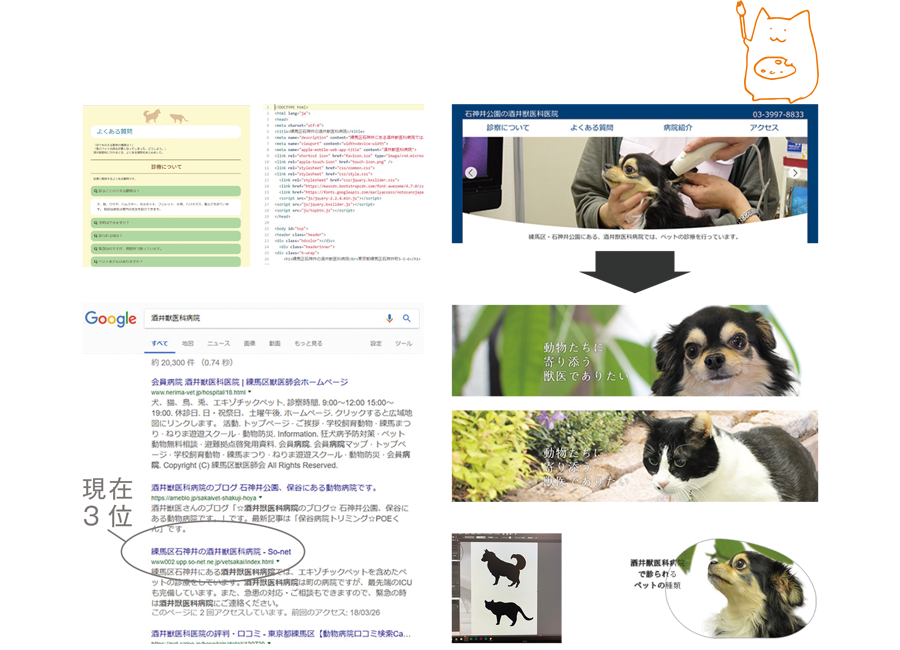
コーディング、画像制作、SEO対策まで行った。
 制作時間
制作時間ワイヤーフレーム:10日
コーディング:14日
レスポンシブ:8日
 作業内容
作業内容打ち合わせ
カメラマン
デザイン・コーディング
 構成5頁
構成5頁TOP、診療について
よくある質問、病院紹介
アクセス
Webサイトの制作で必要な、サイトの目的をメールで打ち合わせ。
患者さん(お客様)へのご案内用サイトで一致。
クライアントはWebの知識がほとんどない。
専門用語を使わず、わかりやすく説明するようにした。

・ヒアリング:よくある質問用アンケート用紙作成。
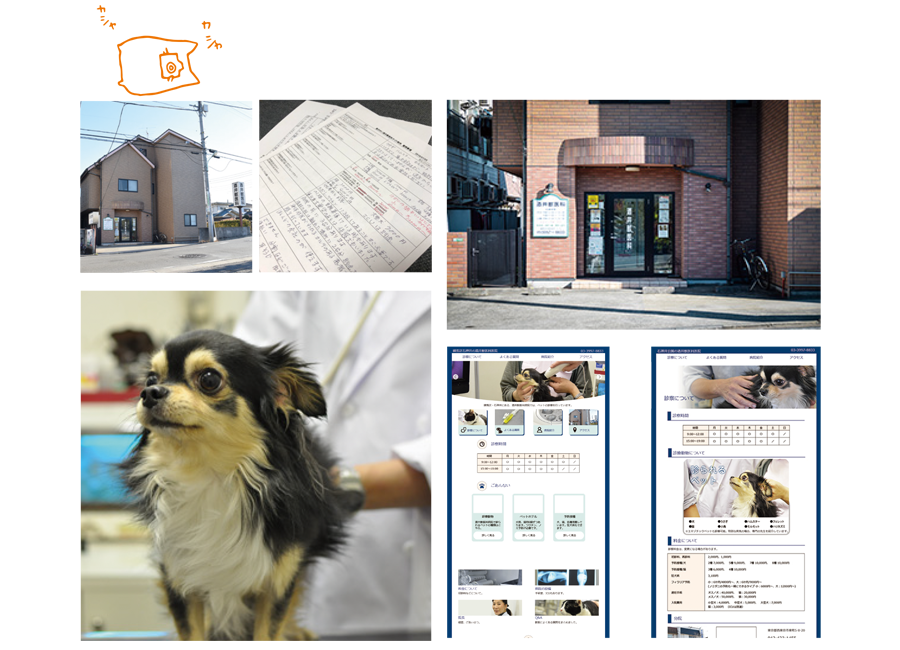
・撮影:Nikon一眼レフで、病院内を撮影。
・デザイン:「真面目で堅い」サイトにとクライアントからの要望。遊びは入れず、実直なデザイン案を出した。
・ヒアリング:Webの知識がない人への説明方法を考える。
・打ち合わせ:配色を青で提案したが、後日緑と黄色に変更。
・まとめ:クライアントからの要望より、よりよい物を作る経験ができた。

・コーディング:common.cssを作成。
・画像制作:手書きイラストをIllustratorでトレス。診察室背景だった写真を、植物背景に合成。
・SEO:description記述とサーチコンソール。
・CSS:Sassを勉強し、再コーディング予定。
・画像制作:写真そのままではなく、編集が大事。画像による印象の変化を学ぶ。
・SEO:最初のサーバーアップロード時、descriptionを入れずにアップしてしまった。大切さを確認。
酒井獣医科病院
・酒井獣医科病院

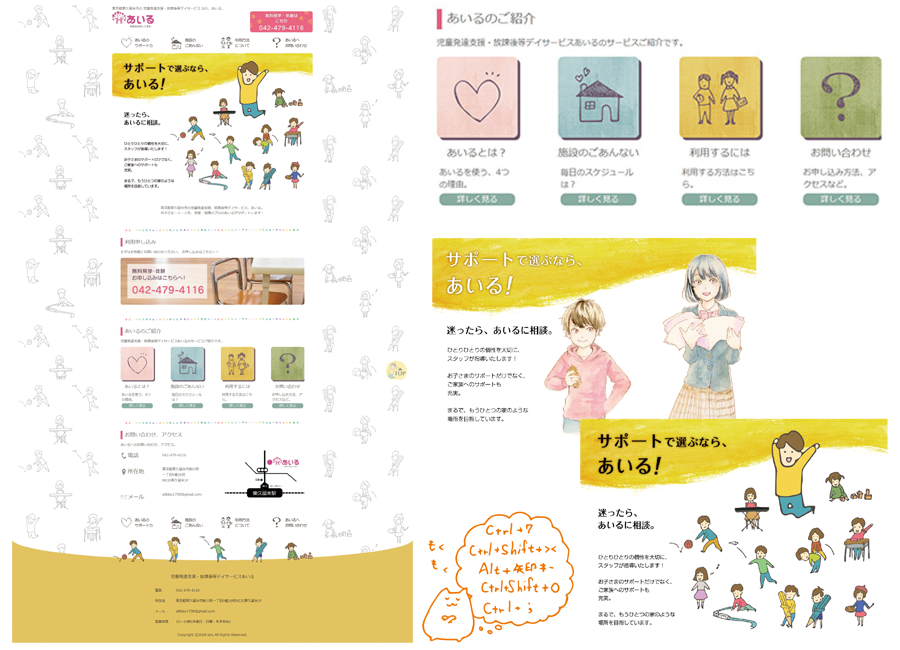
支援施設から学校にサイト制作を依頼され、クラスでコンペ形式でWeb制作を行った。
採用には至らなかったが、しっかりと作りこんだ。

・撮影:クラスの代表として現地で一眼レフで撮影。
・連絡作業:撮影のため、メールでクライアントと日程調整。
・画像制作:アイコンはCaptureCCとIllustratorで制作。アナログ水彩版とCG版をPhotoshopで作成。
・撮影:Web用には、物単体より空間を広く撮るべき。
・画像制作:こどもの支援施設なので楽しそうなイメージで。
・まとめ:コンペ形式で実際には採用には至らなかったが、Webでの表現の幅が広がった。
支援施設サンプル
・支援施設

学校の課題を自宅でブラッシュアップ
 4時間
4時間
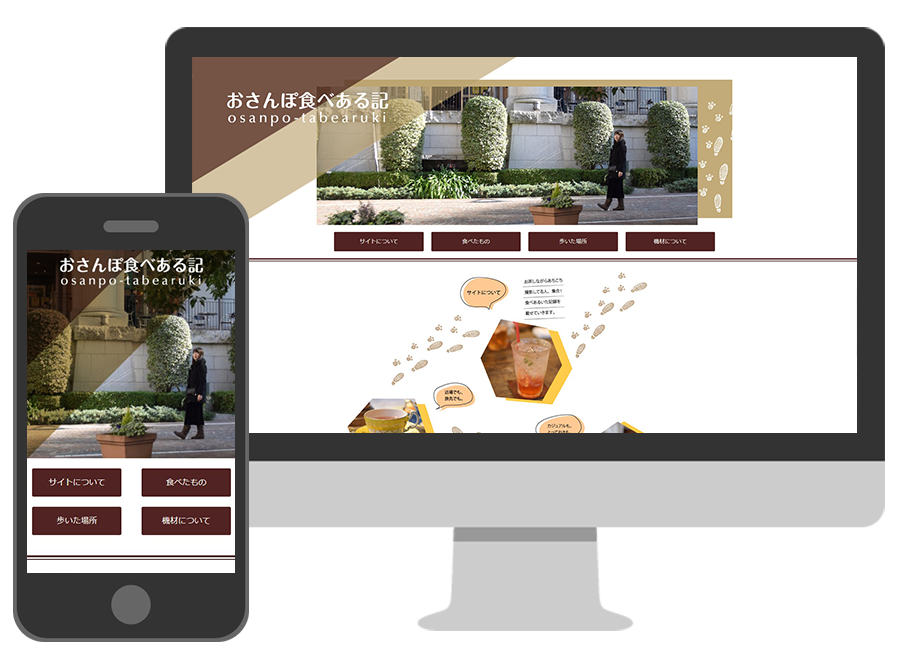
 スプリットレイアウト
スプリットレイアウト
・左半分はスクロールしない、スプリットデザイン。jQueryのスライドショーをfixed。3枚の画像をfadeで入れ替え。
・サムネイルはhover時scaleで1.2倍サイズに拡大。divにoverflow: hiddenをかけ、はみ出さないようにした。
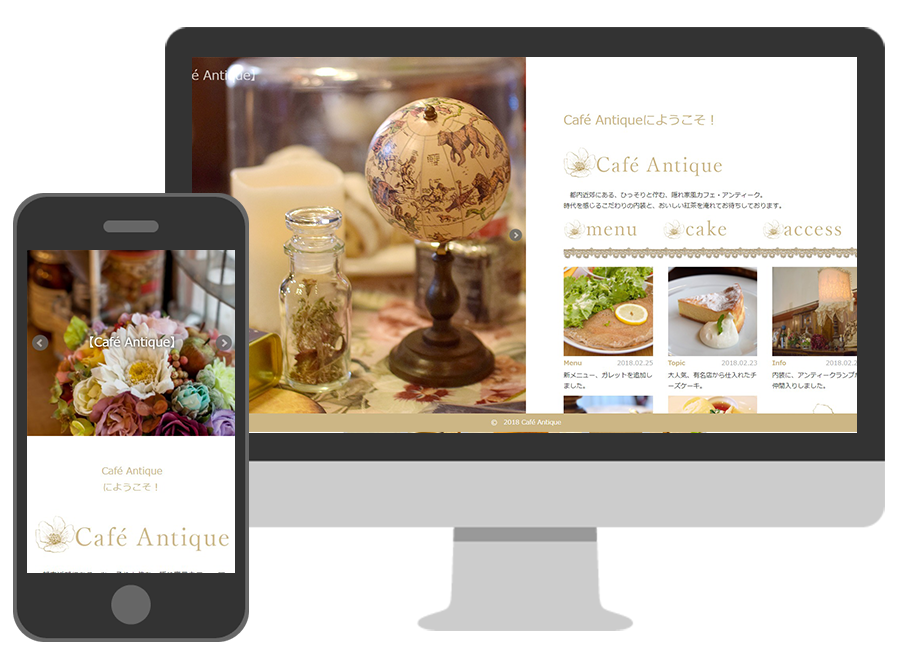
アンティークカフェへようこそ!
・CaféAntique

自主制作の、オリジナルサイト。手書きイラストや写真を使った、フリーレイアウトの練習。
 4時間
4時間
 GIFアニメ、AdobeCaptureCC使用。
GIFアニメ、AdobeCaptureCC使用。
・画像は一部GIFアニメで動く。
・レスポンシブで2列から1列にレイアウト変更。
・hover時、scaleで1.2倍に画像拡大、opacityは0.8。
・ブレイクポイントは、PC、タブレット、スマートフォン用の2か所に設置。
・ヘッダーには半透明のpngを大きくpositionで配置。かぶせた画像は、レスポンシブ対応。
・ヘッダーの下の画像は、Illustratorで作成。AdobeCaptureで手書きイラストを入れた。
おさんぽ食べある記
・おさんぽ食べある記

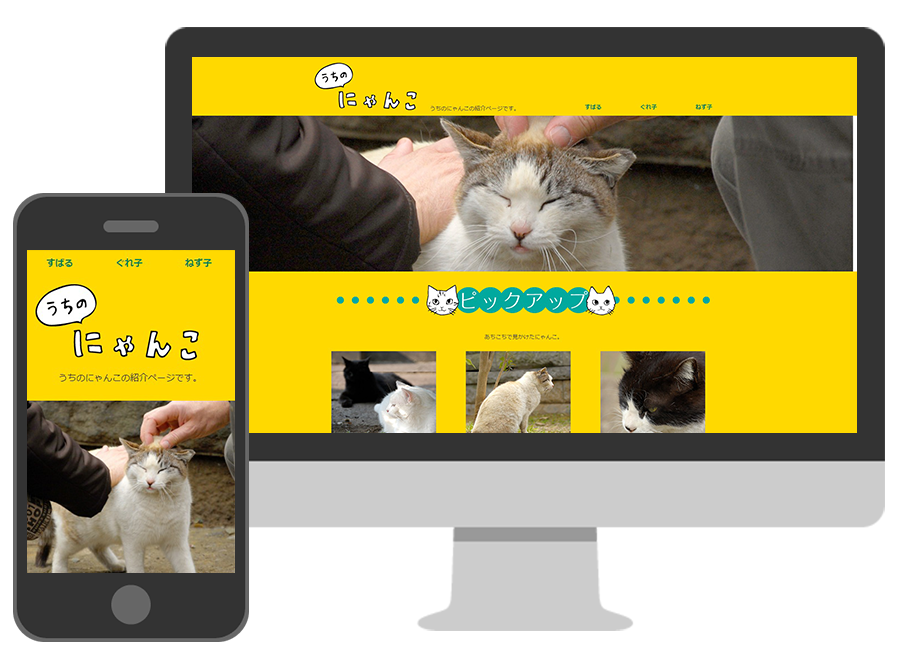
授業で作ったうちのにゃんこのブラッシュアップ。Sassを使用。
 5時間
5時間
 ふわっと画像やテキストが出てくるデザイン。
ふわっと画像やテキストが出てくるデザイン。
・猫の写真切り抜きは、Photoshopの「被写体を選択」ツールを使用。
・jQueryの、scrollrevealを使用し、ふわっと画像・テキストが出てくるようにした。
・スムーズスクロール採用。
・VSCodeでSassを使用して製作。
・毛並み・ひげの切り抜きに苦労した。選択とマスクを使用。
・タイトル、見出しには手書きのデータを使用。AdobeCaptureCCとIllustratorを使用。
・使用した写真は、フリー素材ではなく、全て自分で撮ったデータ。SPのメイン画像の、撫でられている猫の足のふんばり具合の可愛さを見てほしい。
うちのにゃんこ
・うちのにゃんこ

WordPressを運営したくて作ったサイト。自分の調べた事の備忘録。
 4時間
4時間
 テーマはStinger8をカスタマイズ。
テーマはStinger8をカスタマイズ。
・ヘッダーを全幅表示にCSSをカスタマイズ。
・TOPページの本文抜粋の文字数を80に設定。
・記事の上部にアイキャッチ画像が表示されるよう設定。
・Twitter共有時、サムネイルが表示されるようAll in one SEOのプラグイン内でTwitterカードを設定。
・アイキャッチ画像を手書きイラストと色を統一。
・自分が困った時に調べた有益な情報サイトのURLのリンクを入れた。
・既存テーマのカスタイマイズに挑戦。Stinger8とPLUS2と迷って、カスタマイズしやすい8を導入した。
もふっとmoffmoff
・もふっとmoffmoff

自分がいいなと思ったサイトを100サイトをリストにしたサイト。
 3週間
3週間
 動画や何か要素が動くサイトが多かった。
動画や何か要素が動くサイトが多かった。
・WPのテーマは無料のものを選んだ。
・スクリーンショットとコメントを入れている。
・自分の好みは、何か要素が動くものがあるサイトだとわかった。
・イラスト、手書きの画像があるものも気になっていた。
・自分では使わない配色のサイトが多く、勉強と参考になった。
気になる場所あれこれ
・気になる場所あれこれ

自主制作で作った動画をアップロードする場として、YouTubeチャンネルを開設した。
 1.5時間
1.5時間
 AdobePremiere、YouTube
AdobePremiere、YouTube
 ブランドアカウントとして登録。
ブランドアカウントとして登録。
1. スクリプト
手順とナレーションを作成。
iPhoneのボイスメモで自分の声を録音。
2. 画面録画
ロイロゲームレコーダーで画面キャプチャ。
3. Premiereで編集。
細切れに撮った動画をつなげ、音声・テロップ挿入。
4. ブランドアカウントとして、YouTubeチャンネルを登録・公開。
・1本目の動画は6時間かかったが、4本目ではワークフローに慣れて1時間半ほどで編集できるようになった。
・Premiereのシーケンスパネルが一度消えてしまい、その存在の大切さを確認。
・台本(スクリプト)はしっかり作ってから動画の録画をした。
・ナレーションは、喋りの浴用のつけ方の勉強になった。
YouTubeチャンネル
・YouTubeチャンネル

動画のブランディングのために、オープニング・エンディングに使う短い動画を作成。
動画のブランドロゴとしても使用予定。
 3時間
3時間
 AdobeCaptureCC、Photoshop、Premiere、YouTube
AdobeCaptureCC、Photoshop、Premiere、YouTube
 自己ブランディングの重要性を考える。
自己ブランディングの重要性を考える。
1. CaptureでPCに同期
手書きイラストをSVGとして取り込み。
2. Photoshopで編集
Photoshopで彩色、ロゴとして編集。
ロゴは動画のため12色分作成。
3. Premiereで編集
12枚のjpgをアニメーション化。
動きに合わせた効果音も挿入。
4. YouTubeにアップ
動画のオープニング・エンディング映像としてアップ。
・Premiereで静止画を繋げて動画にする方法を学んだ。
・最後に画像を拡大しながら透明度を0にすることで、ダイナミックな動きを作った。
・Caputureでのスムーズツールをオンにすることで、手書きでも美しいラインのSVGにできた。
・Photoshopでオリジナルのブラシ設定を作成。

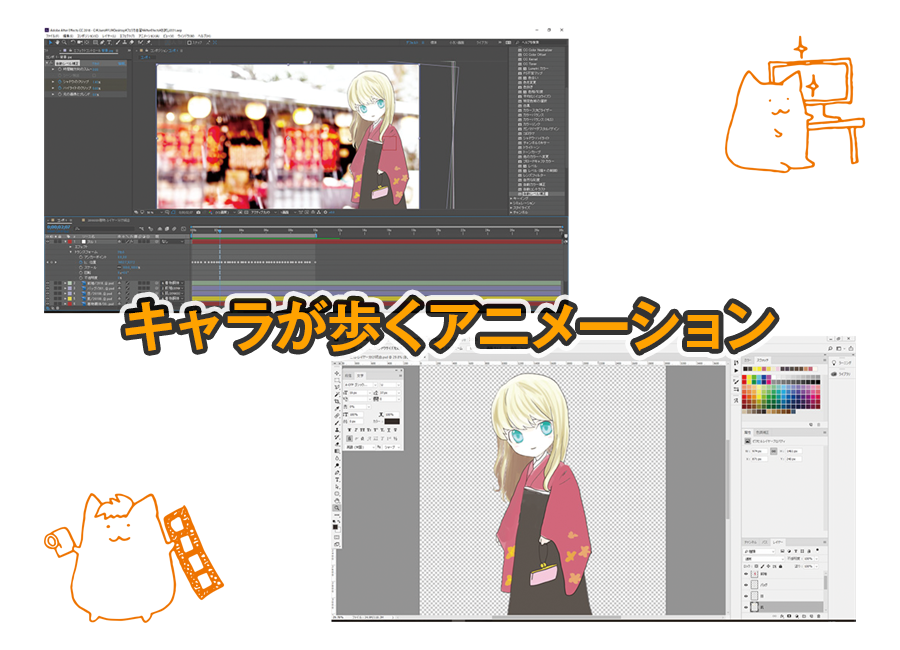
Adobe AfterEffectsに興味ができ、キャラクターが歩く動画を制作した。
 3時間
3時間
 AdobePhotoshop、AfterEffects、YouTube
AdobePhotoshop、AfterEffects、YouTube
 出来上がった動画はYouTubeにアップ。
出来上がった動画はYouTubeにアップ。
1. 紙にイラストを手書きで下書き。
Photoshopで清書。
体、両腕、髪を別レイヤーで作る。
2. AfterEffectsでアニメーション
PSDファイルをAfterEffectsで読み込み。
ヌルレイヤーでキャラクターを移動。
3. 書き出し
mpgに書き出し、YouTubeにアップ。
・動画を順番に並べていくPremirereとは違い、タイムラインを使って物を動かすということを勉強。
・YouTubeでHowToを公開しているチャンネルを見ながら作業工程を理解、制作に反映した。
・キャラクターは、ただ横に動かすのではなく、上下にも動かさないと自然な動きにはならない。

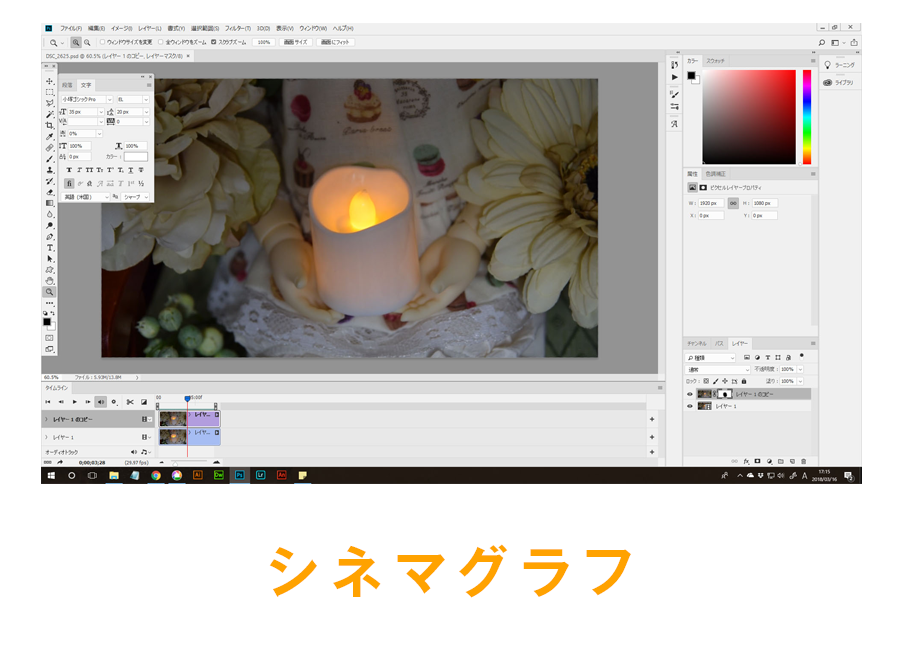
Adobe Photoshopで、ろうそくの光がゆれるシネマグラフ作成。
 3時間
3時間
 AdobePhotoshop
AdobePhotoshop
 タイムラインを使用。
タイムラインを使用。
1. 一眼レフで動画撮影。
自室のセットを組み、デジタル一眼レフで動画を撮影。
2.Photoshopで加工。
Photoshopに動画データを読み込み。
動画とは別レイヤーに静止画を作成、ろうそく部分だけマスク。
動画の最初と最後の手振れ部分をトリミング。
3. 書き出し
動きが無限ループするGIFアニメとして書き出し。
・自分の課題サイトにアップロードした。
・サーバーの関係で、画像の表示サイズは作成時よりかなり小さくなった。
・サーバーによってアップ出来るファイルサイズに限界があることに気づいた。
実際作成したシネマグラフ(GIFアニメ)
